
Art History Application - Itihas
“Design an art history app for an art gallery” was a challenging prompt I selected for my first project in the Google UX Course on Coursera. I present to you Itihas, an art history application where you can get information about paintings and art galleries near you and around the world.
Project Overview
The problem statement: Providing art history information for a gallery while engaging people
The goals:
-
Allow users to read information about art in different languages and hear about the art.
-
Allow users to listen to the information about the gallery and an application
-
Users can also view galleries near them.
User Research
The user research was conducted for 5 individuals and the goal of the user research was to understand the need for the application, target demographic, and their characteristics. 2 user personas were designed based on the user research conducted.
User personas


Harshal is a 35-year-old Archaeologist who needs to understand the art’s history and its impact on history because he gathers inspiration from the artwork.
Joseph is a 20-year-old in Kenya who loves visiting places in his neighborhood. He would love to understand the meaning behind the paintings which are explained in English but originated in Kenya
User Journey Map

Based on the User Journey Map, the following were the takeaways:
-
Users may not know the story behind the art
-
The audio format of stories and visual follow-along might help them
-
QR codes and info cards in front of art pieces will help them
Based on the user research done above, the following paper prototype was designed:
Prototyping
Paper prototype

The goal was to make the following easy to access:
-
Scanning an image.
-
Reading about art in different languages.
-
Viewing nearby galleries and their information.
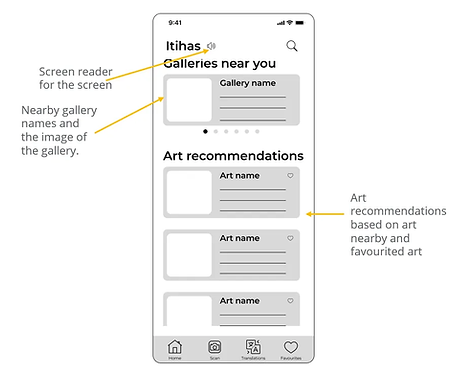
Digital Wireframes

Home page with information about galleries and art recommendations for the user. Search bar to look up art galleries or well-known art.

Scanning will help users read about an art

The user enters the home screen and scans the QR code. They are directed to an information page about the art. They can click on the gallery name to read about the gallery. They can favorite an art history bit, to read more about it later.
Usability Note Taking

The 3 main findings of the usability study are:

Final Mock Ups After Usability Study

-
The search bar was better suited at the bottom navigation bar.
-
The card about art was made clickable instead of just clicking read more.

-
The screen reader and translation were moved to the left end of the top navigation bar
2. The screen reader player had the length of audio displayed
Other screens



Scanning an image to view the details of an art
Accessibility considerations made were :

The key takeaways from the project are

The Next Steps for the project are
